Details
Overview
MATCHi is a platform that makes it easier for people to play racket sports (like tennis, badminton, and padel). The service connects players with sports venues, allowing them to find nearby courts and book them seamlessly online. Beyond simple bookings, MATCHi also offers players personal profile pages, dashboards, and even social features (such as finding playing partners and messaging other users) to make racket sports more accessible and fun. I joined the MATCHi team to help revamp their web experience – both the public-facing website and the web application – and contributed in UX design, UI design, and front-end development.
Goal
MATCHi’s vision is to make racket sports easier to engage in, more enjoyable, and more accessible to everyone. Our goal in the project was to refresh the look and feel of the platform and improve its usability, while also updating the under-the-hood technology. The company’s website and web app were running on an older front-end framework (an outdated version of Bootstrap), and we wanted to upgrade to a newer version to improve performance and maintainability. This framework upgrade came with “breaking changes,” meaning many aspects of the front-end code and design needed to change. It was both an opportunity to modernize the interface and a challenge to ensure we didn’t disrupt the experience for existing users.
Challenges
- Technical Update: Upgrading the Bootstrap framework meant a lot of the existing HTML/CSS had to be refactored. The team was worried about potential downtime or bugs during this transition. We needed to visualize how the new framework components would look and ensure a smooth migration.
- Design Refresh (Not Overhaul): While MATCHi wanted a more modern look, we had to be mindful that many users were already comfortable with the existing interface. This wasn’t a full redesign from scratch; rather, we aimed for a clean facelift – updating styles and improving layouts without alienating long-time users.
- Feature Expansion: MATCHi has various features (venue search, booking, user profiles, etc.). Ensuring consistency and usability across all these features as we updated them was a challenge. Each section needed attention, from how venue information is displayed to how the user dashboard functions.
- Timeline: We had a limited window to implement changes in sync with the framework update, so we had to prioritize efficiently – focusing on the most impactful improvements first.


Solution
I worked closely with MATCHi’s team to visualize and implement the platform updates. We started by creating style prototypes of key pages using the new Bootstrap version, which allowed us to see the impact of the framework changes on the UI. We then methodically went through each part of the application and applied both code and design updates. Some of the steps we took:
- Modernized Visuals: We updated the color scheme and typography to be cleaner and more contemporary, improving contrast and readability. The interface was decluttered where possible, giving it a fresher look while still feeling familiar to existing users. For example, we might simplify a menu or use more modern icons, but the overall navigation structure remained the same.
- Responsive Improvements: The old site was responsive, but with the new framework we optimized the layouts for different screen sizes (desktop, tablet, mobile) to ensure booking a court on a phone was just as easy as on a computer.
- Streamlined Booking Flow: We made minor UX tweaks to the booking process – such as clearer date and time selectors and prominent call-to-action buttons – to reduce any friction in reserving a court. Even small changes like wording on buttons (“Book now” vs “Confirm”) were carefully considered to make the experience as straightforward as possible.
- Front-end Development: In addition to design, I dove into front-end coding. I helped rebuild the CSS and HTML structure to align with Bootstrap’s new conventions. This included reworking the grid layouts, updating component classes, and ensuring interactive elements (dropdowns, modals, etc.) functioned correctly with the new scripts. Essentially, I acted as a bridge between design and development – implementing the visual changes directly in code and debugging issues that arose during the upgrade.
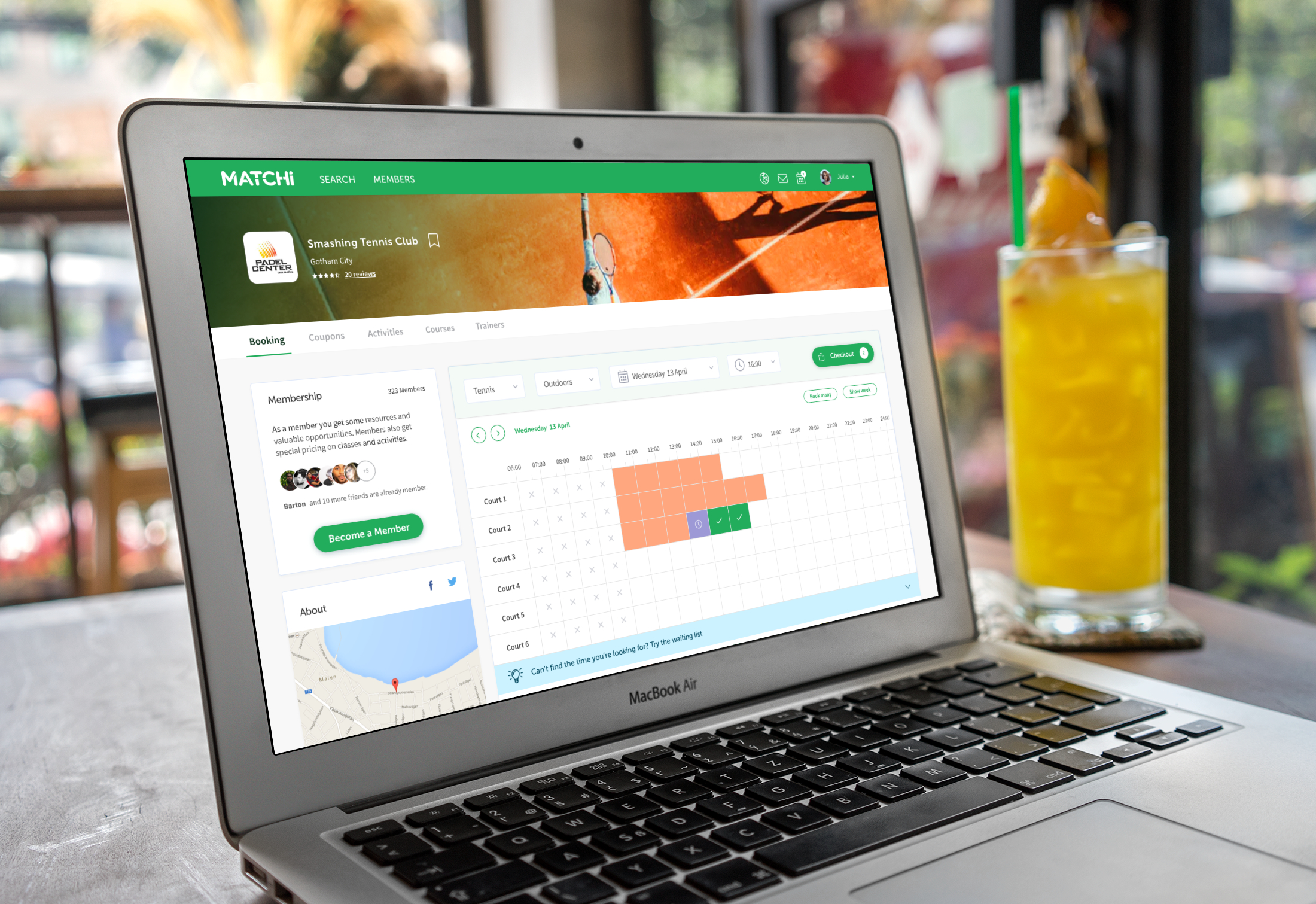
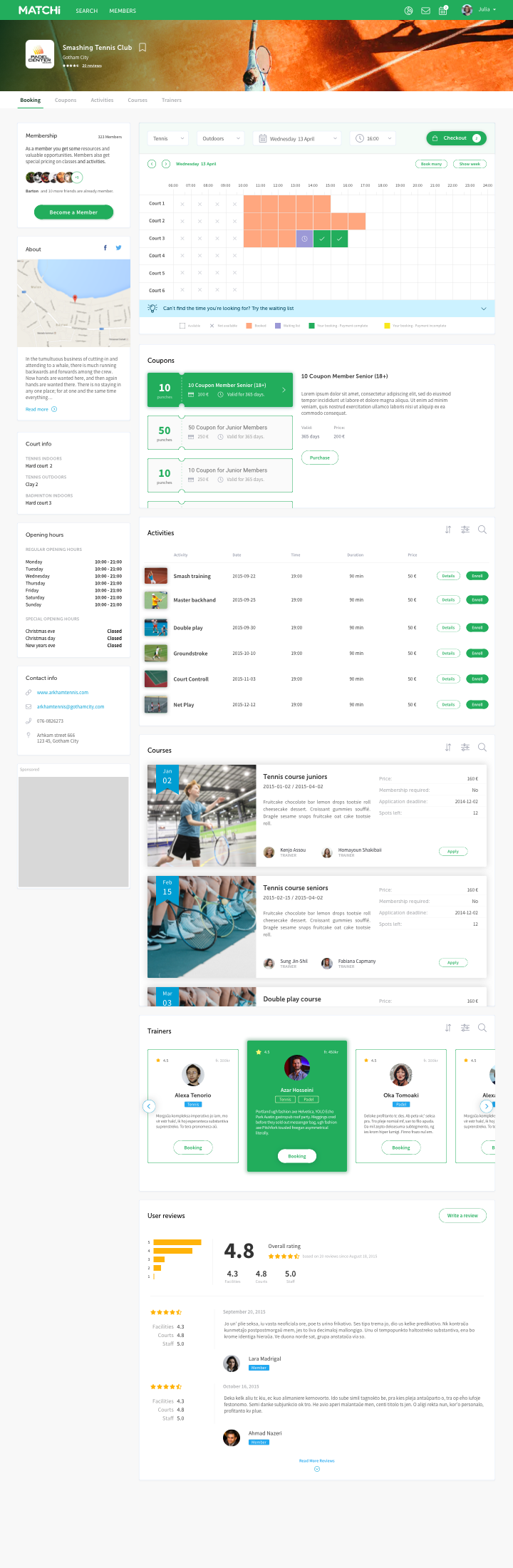
Venue Search & Booking
The core of MATCHi is searching for sports venues and booking a court. We improved the search filters and results page layout. Users can enter their location or sport and see a list of nearby venues with available courts. The new design displays important information (like court type, pricing, and time slots) more clearly, so players can quickly find a slot that works for them and book it in a couple of clicks.


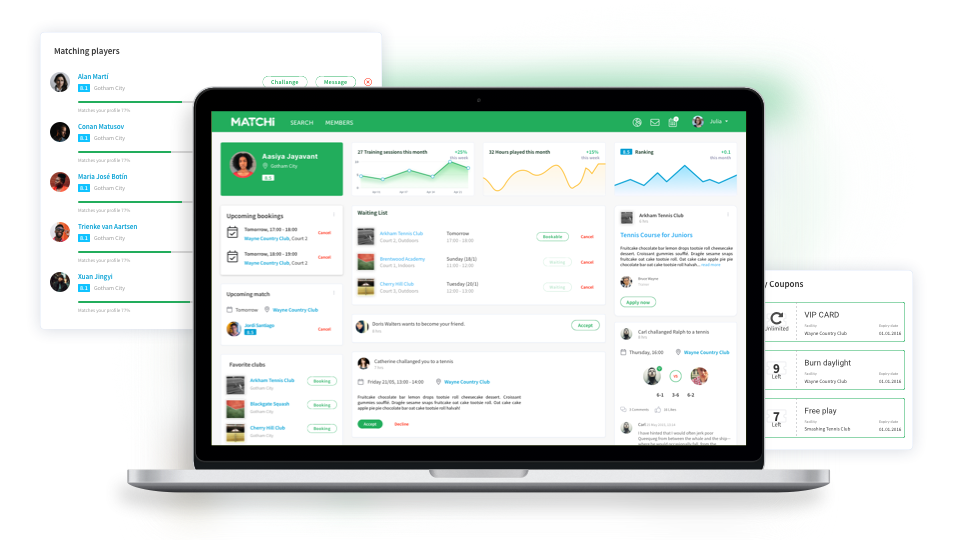
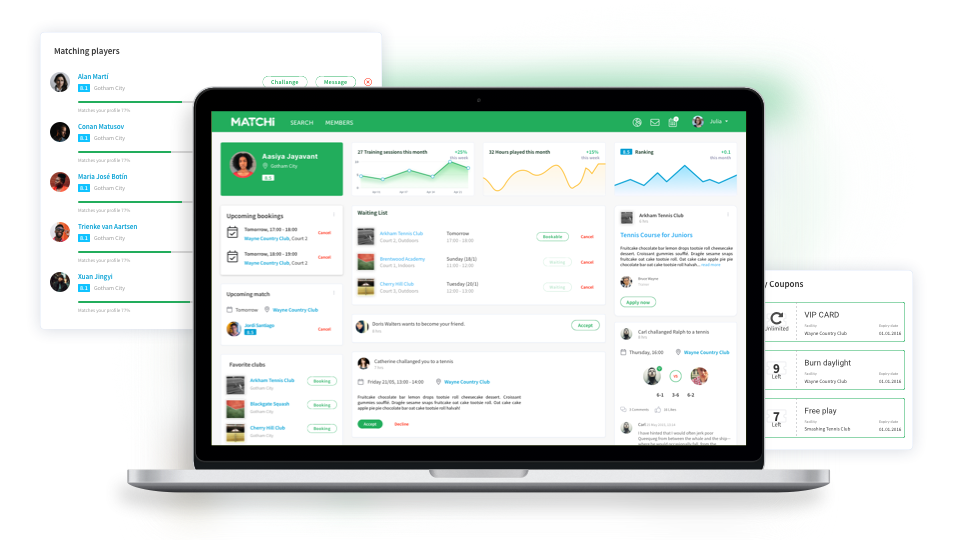
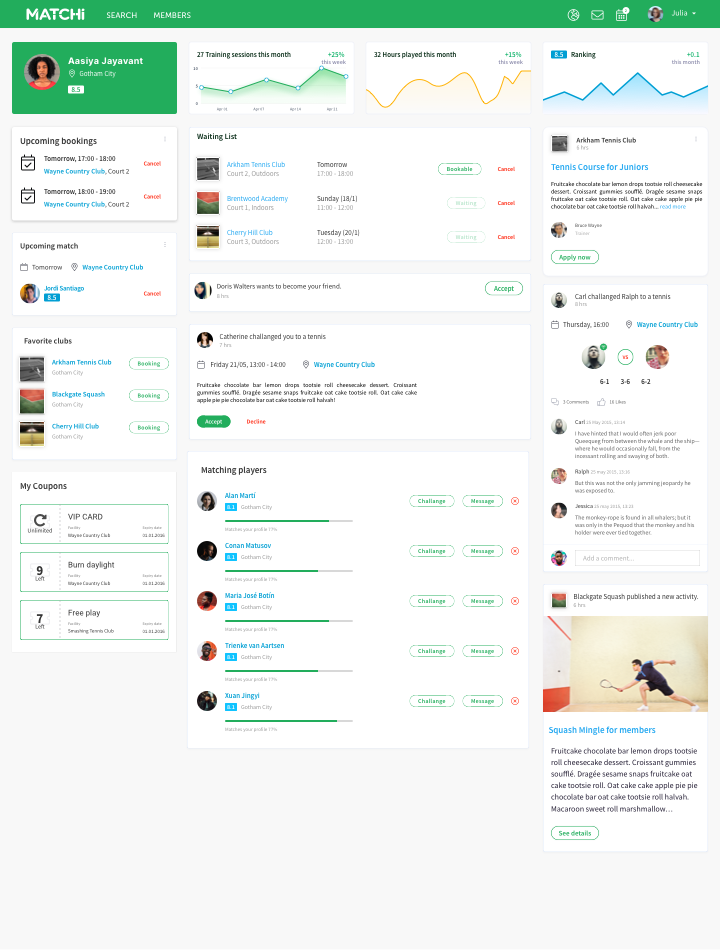
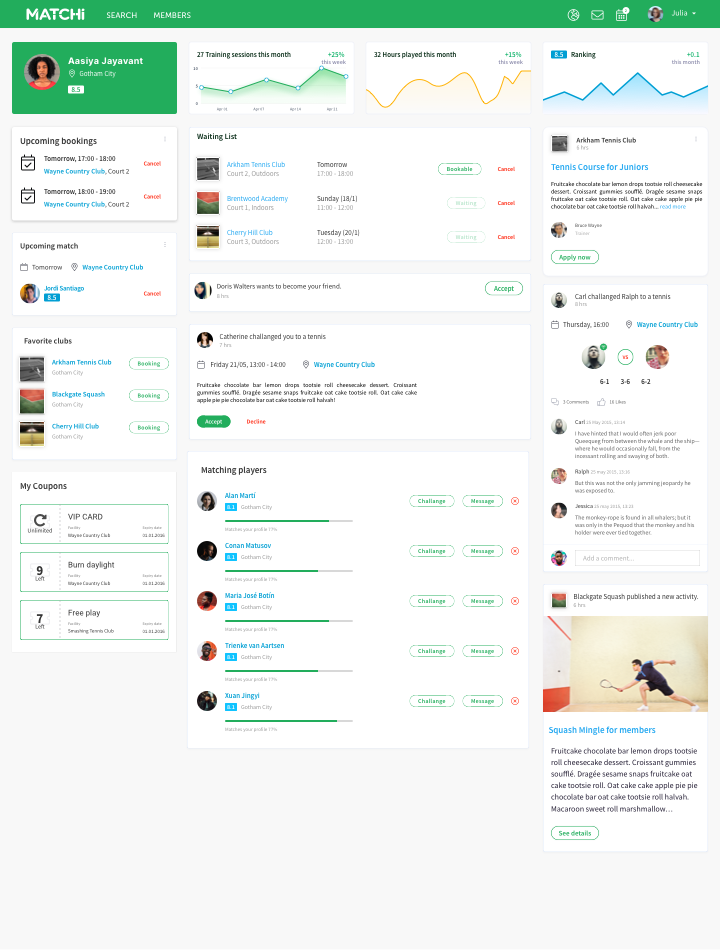
User Dashbord
We refined the player dashboard where users manage their activities. The dashboard gives a quick overview of upcoming bookings, past matches, and suggestions for other venues or events. We reorganized this page so that the most important info (like your next booking) is at the top. We also added gentle reminders (for example, if a user has an unused credit or a friend request, it’s visible in the dashboard).
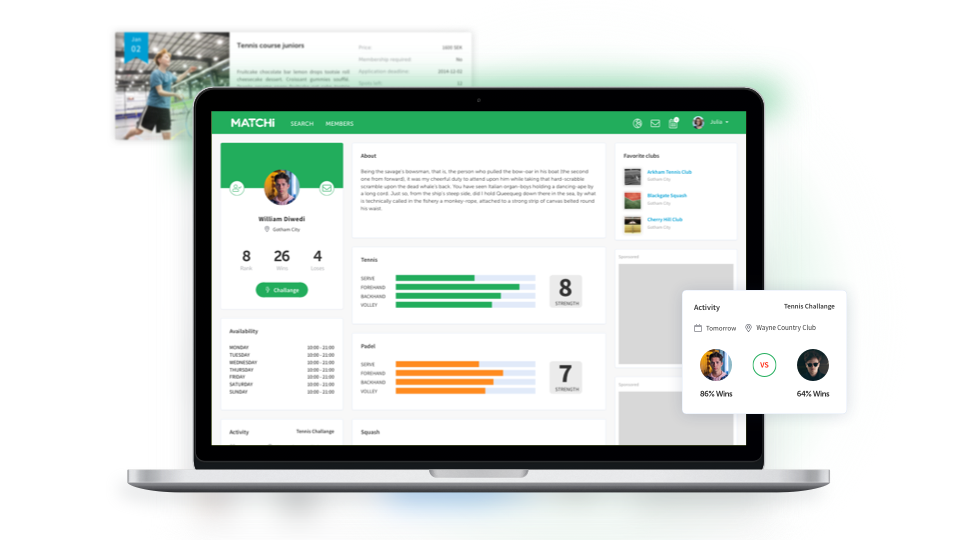
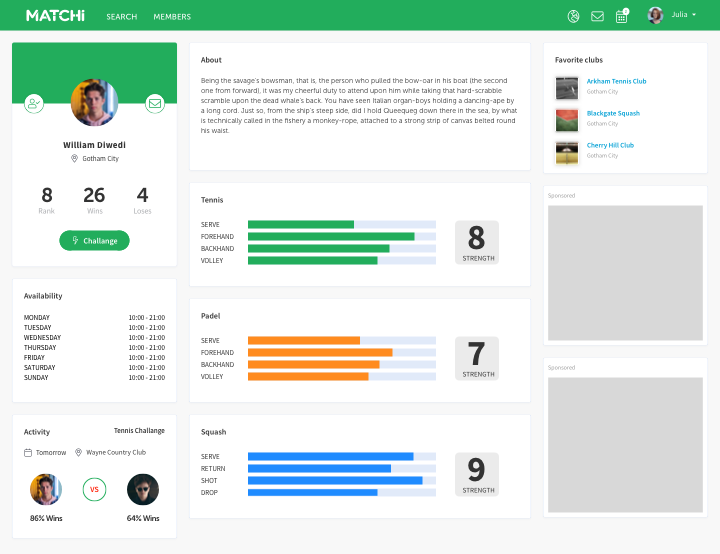
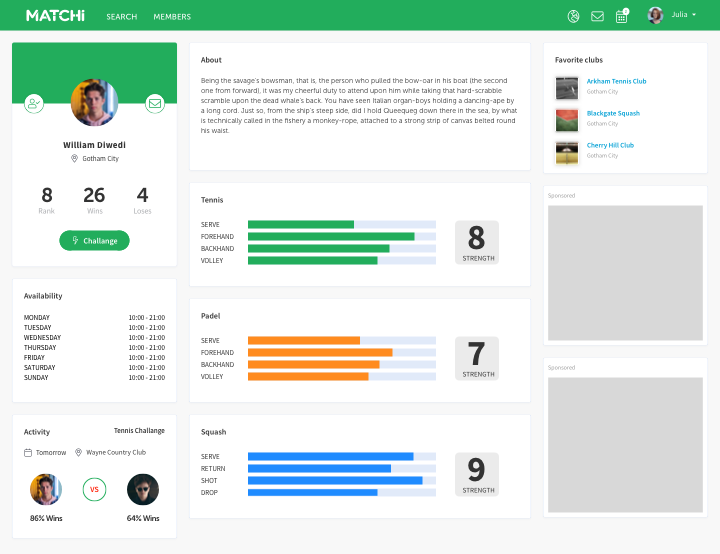
User Profile
Each user’s profile page shows their personal details, sport preferences, and their activity (upcoming bookings, history, etc.). We updated the profile layout to make it more engaging – including profile pictures, favorite venues, and an option to display skill level for various sports.


Social Features
MATCHi isn’t just about booking courts; it’s about the community of racket sports players. The platform has features to match players and allow messaging, making it easier to find someone to play with. We ensured these social features were easy to find and use. For instance, when you book a court, the interface might suggest “Need an opponent? Turn on matchmaking for this booking.” The messaging interface was polished to feel more like a modern chat, so users could coordinate game details effortlessly.
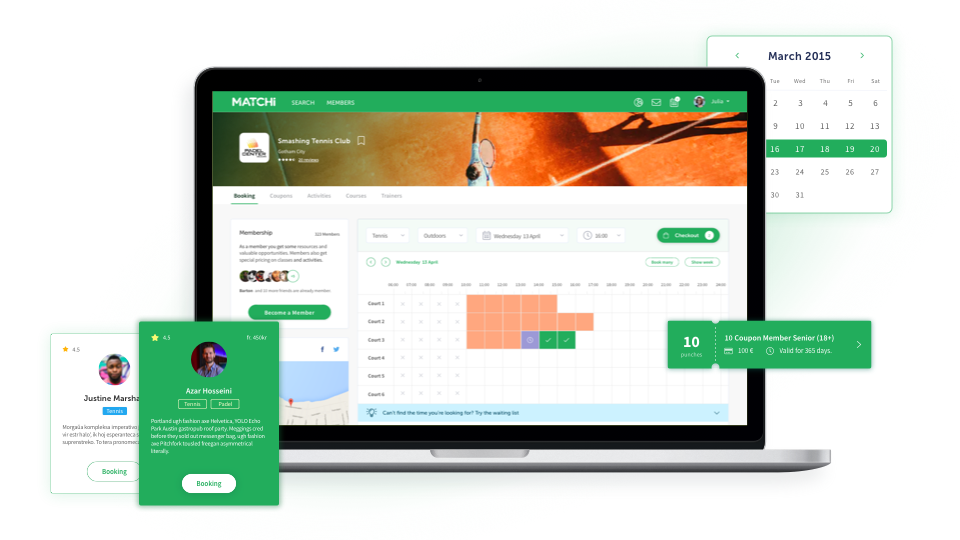
Loyalty and More
We also supported features like membership integration and loyalty programs for certain venues (e.g., showing if a user has a membership at a club for discounts). These elements were subtly integrated into the UI, ensuring members see their perks without confusing non-members.

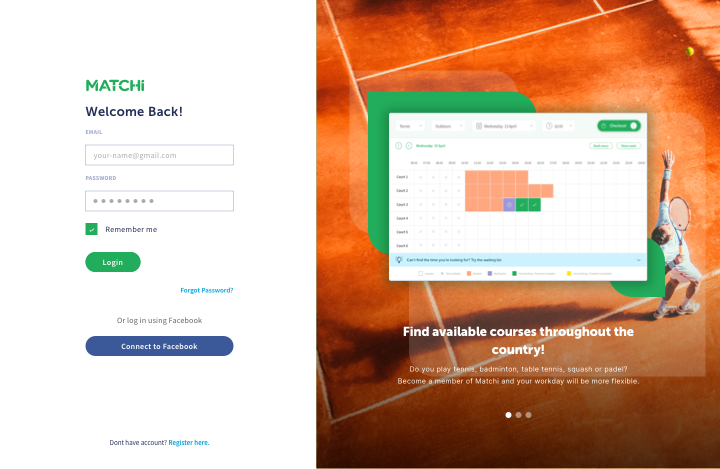
Login page

User Profile Page

Another Page

User Dashboard

Another Page

Venue Page
Impact
The combination of technical and design updates resulted in a smoother, more enjoyable experience for MATCHi’s users. The upgraded web app felt familiar to existing users—so there was no disruption in their ability to book courts—yet it looked refreshed and worked better on all devices. New users found the platform welcoming and easy to navigate, which helped drive adoption.
From a business perspective, the platform became more maintainable after the framework upgrade; the development team can add features more easily now that everything is on a current codebase. They also noticed fewer support inquiries related to confusion or difficulty with the interface, indicating that our usability improvements paid off. Anecdotally, venues and players gave positive feedback about the new look, saying it felt “modern and clean.” MATCHi continues to grow as a hub for racket sports enthusiasts, and our work laid a stronger foundation for that growth.
On a personal level, this project was a great example of blending design and development skills to deliver value. I was able to sketch out an idea in the morning and implement the code by the afternoon, which made the process very efficient. Seeing users quickly find a court and set up a match with a friend – and knowing our redesign helped make that happen faster – was very rewarding.
Selected Works

Tillväxtverket - Kompass Design SystemDesign System

Park LaneMobile App

Stena Line - NemoAdmin Dashboard

Lighthouse Design SystemDesign System

Zimpler - Mobile PaymentsResponsive Design

Zimpler - User PortalWeb App

QitchMobile App

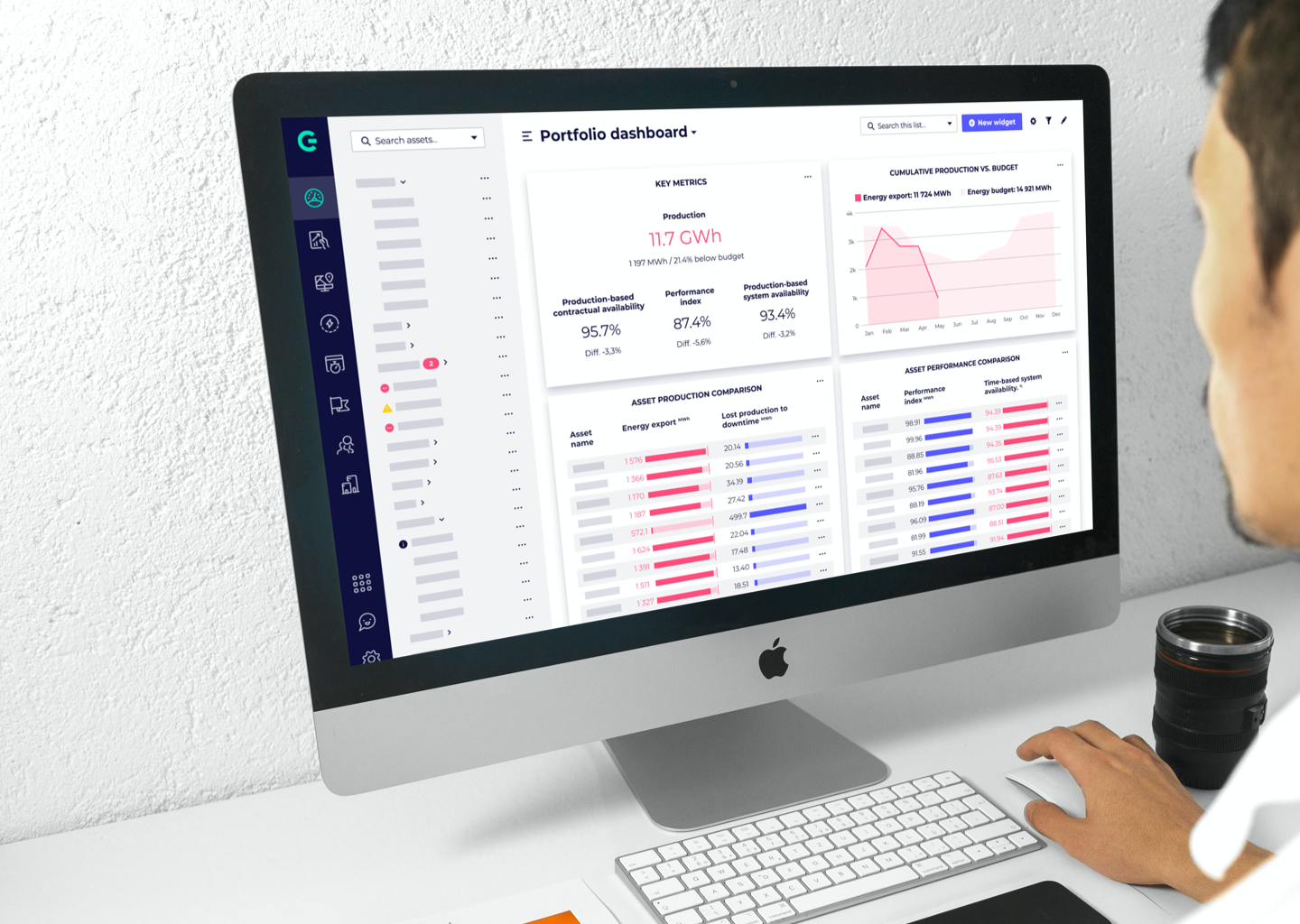
GreenbyteWeb App Dashboard

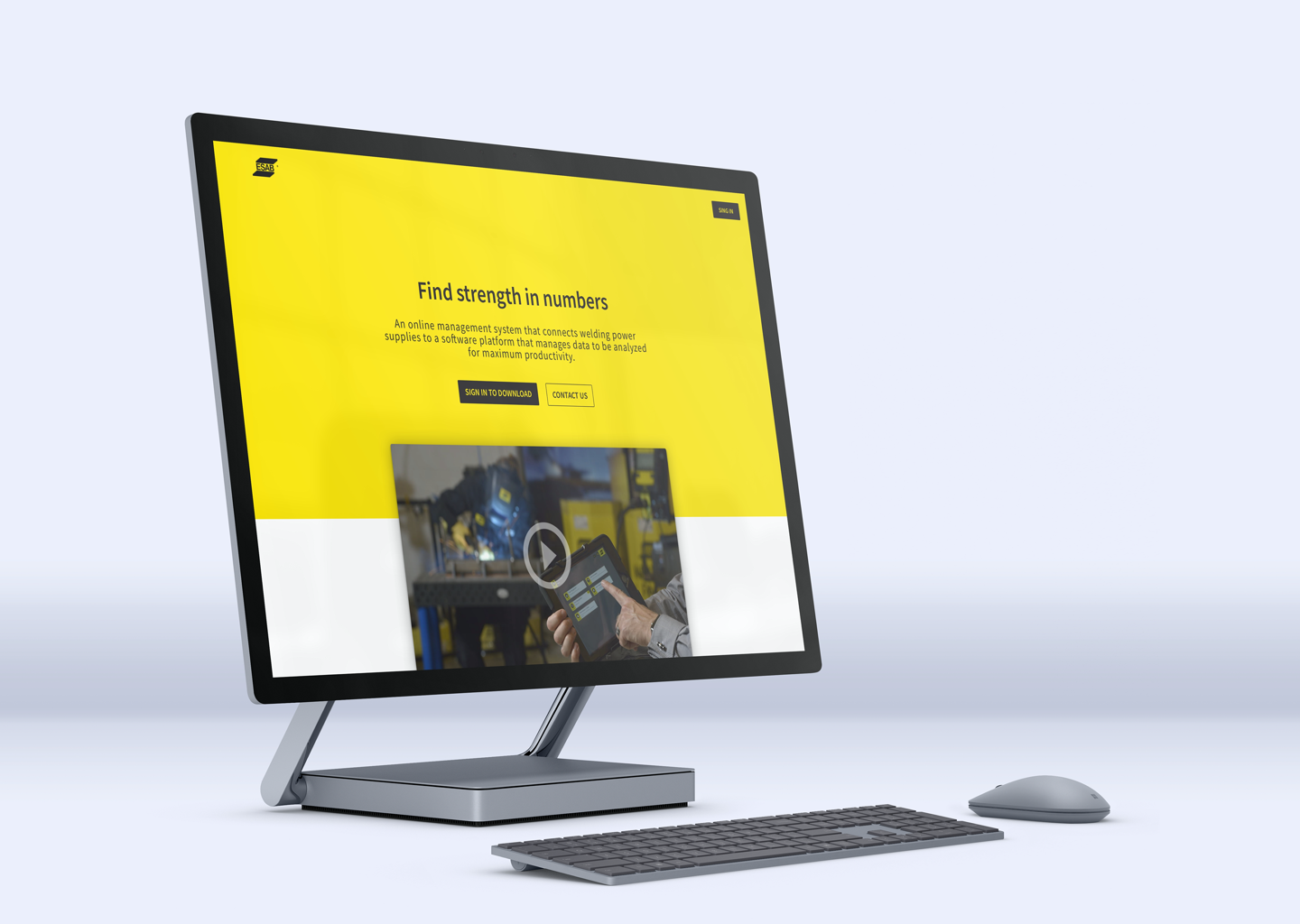
Esab - WeldCloudWeb App

Butlr.net - The Help NetworkWeb App
Contact
If you’re looking to hire a product designer, I’d love to chat. I particularly enjoy working with small to medium-sized companies that have an excellent culture. Let’s connect!
