Details
Client
Stena Line
Role
UX Design, UI Design
Year
2020
Summary
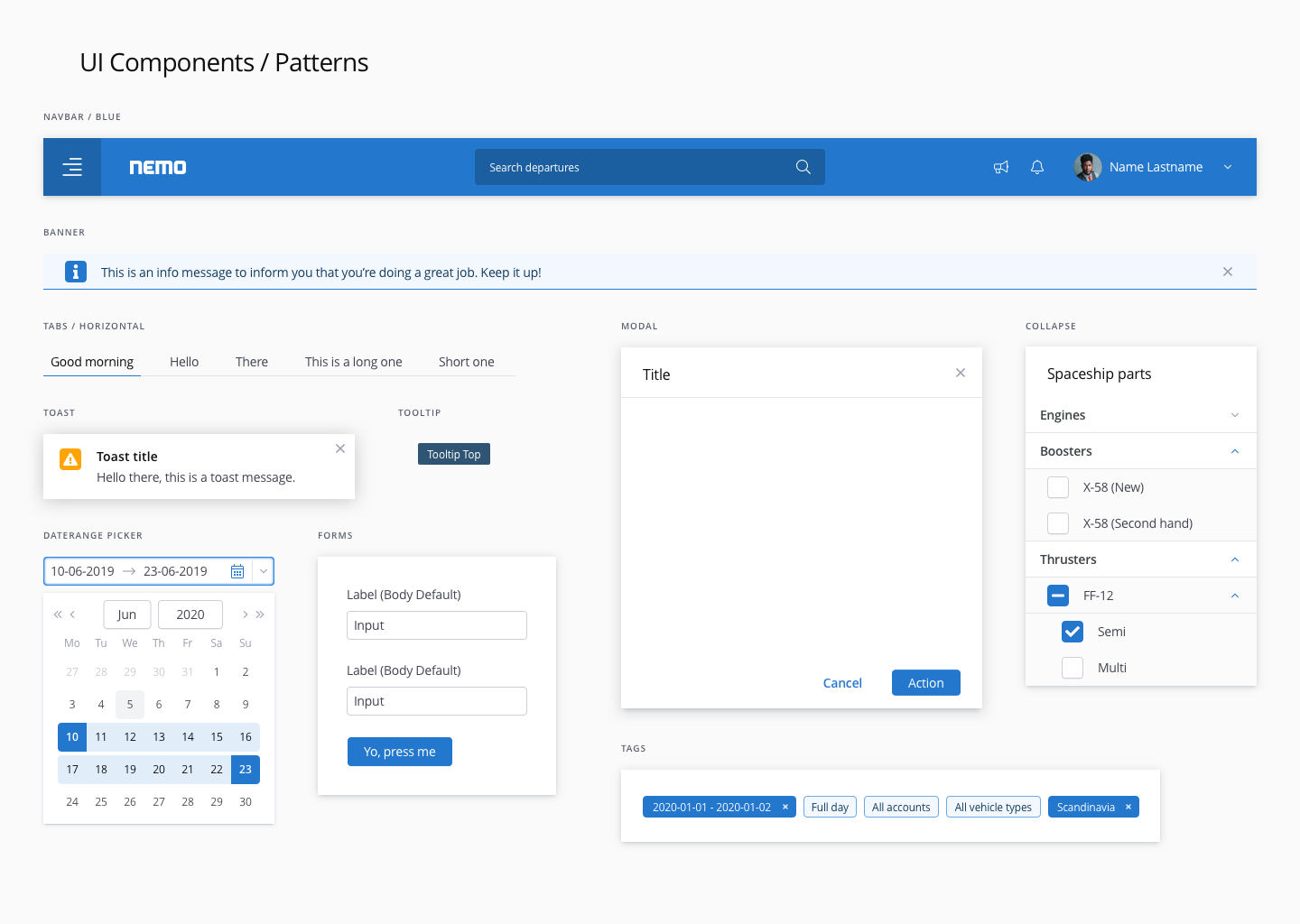
I planned and built a Design System for Stena Line. The project started as a common UI library but evolved into a full-scale design system used by multiple teams to develop internal web applications.
Lighthouse Design System is a scalable design system built on modular design ideas and an 8-point grid system.
Problem
Process bottlenecks, design inconsistencies, lack of a centralized knowledge base... well, when I started at Stena Line, there were many design challenges to tackle. There were already a handful of digital products that all looked and felt different from each other, not to mention all the new products we were planning for in the backlog...
Solution
Design systems aim to solve these challenges by bringing order to chaos. By providing tried and tested solutions to common problems, supported with usage guidelines and code, a design sytem can increase efficiency by reducing duplication of effort and create consistency across products. Increased efficiency and consistency lead to building faster products at scale.



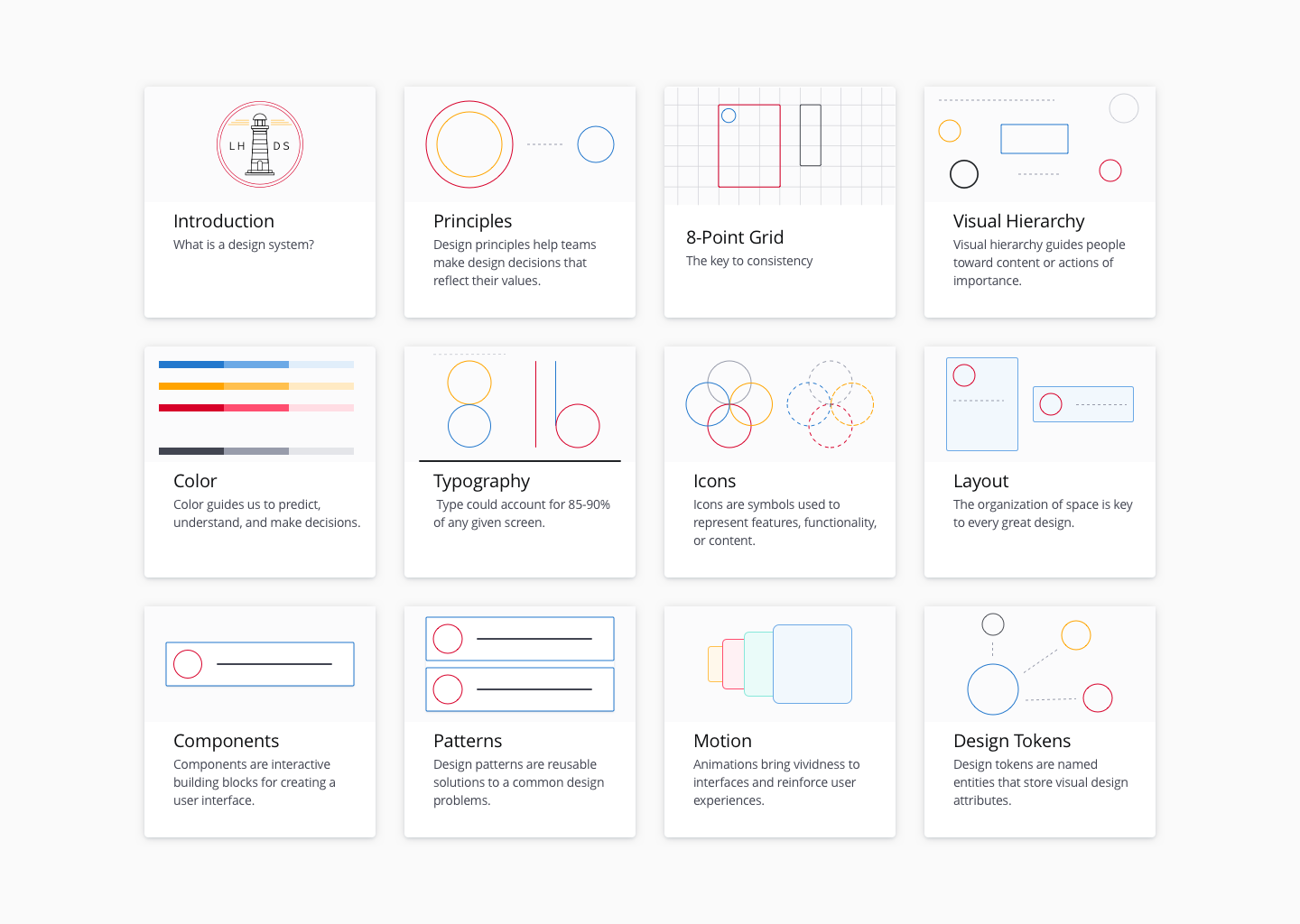
A design system isn’t only a collection of the assets and components to build a digital product. It's also the set of ideas and principles behind the design elements. The whys and hows and what goes where and should also be explained to get a common understanding between designers and developers to build better products.
Foundation
One source of truth
Consistency
Collaboration
Efficiency
Principles
Modular
Simple and Intuitive
Modern
Clean
Structure
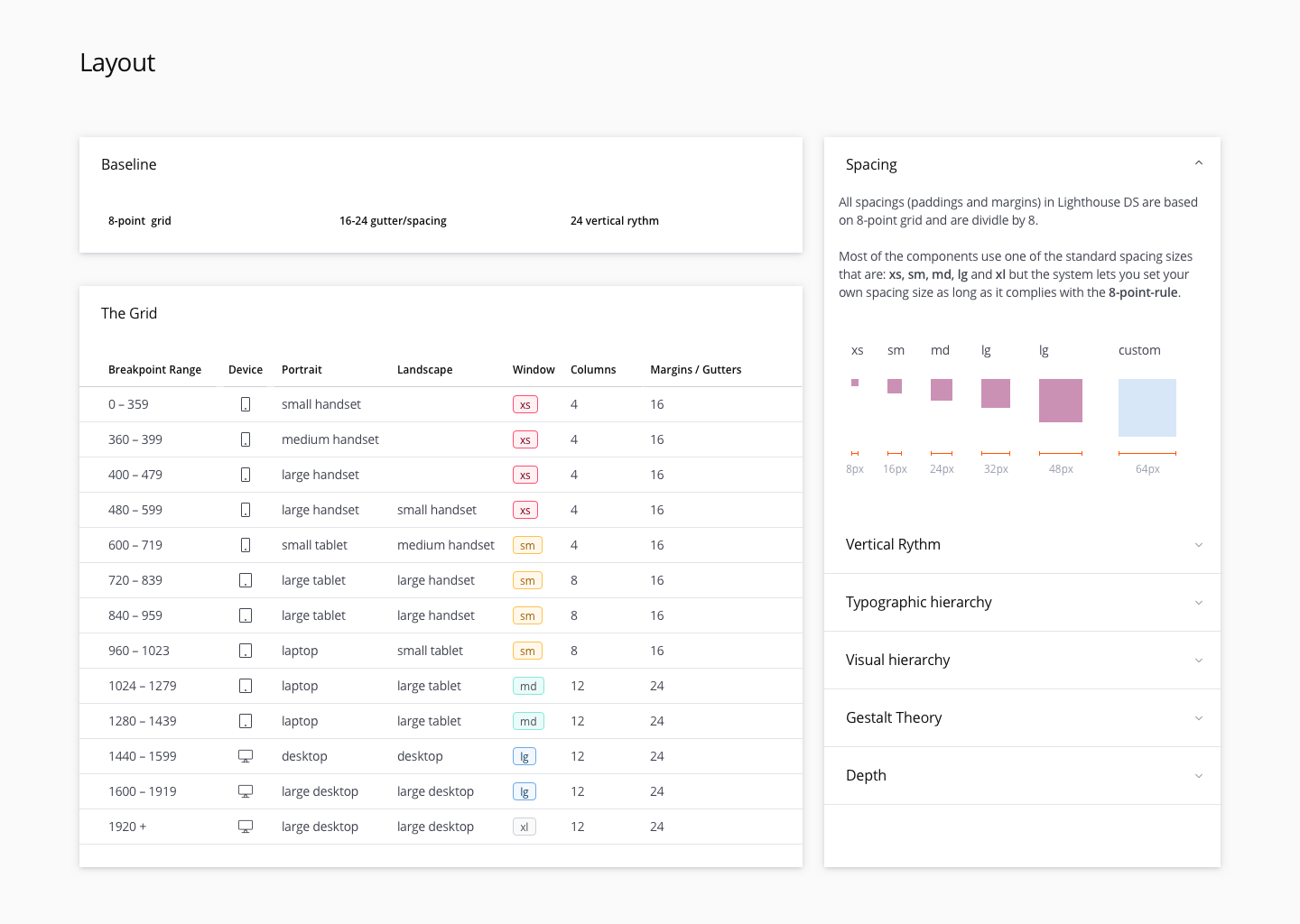
The 8-Point Grid System
Standardized Spacing
Harmonized Vertical Rythm
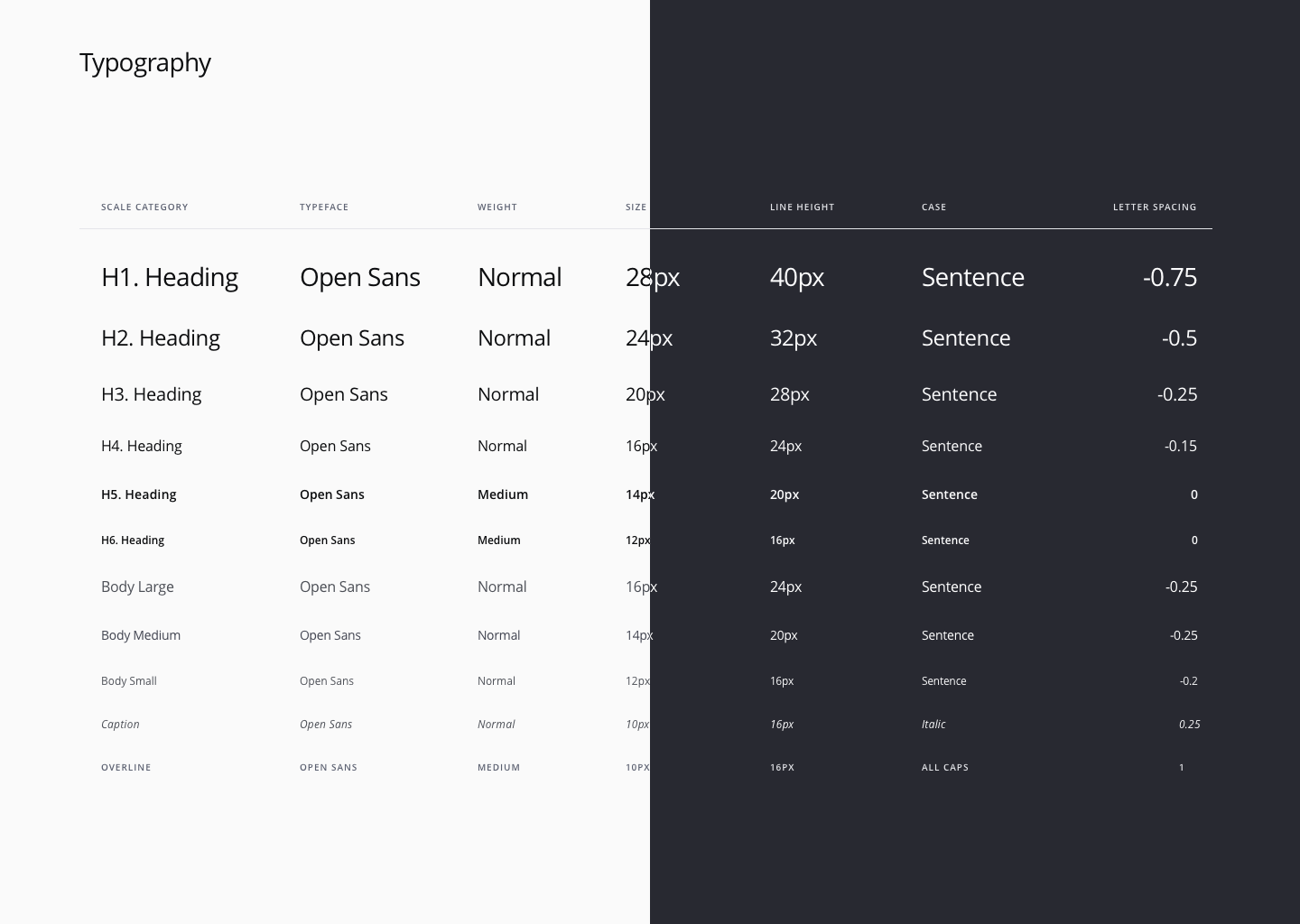
Visual & Typographic Hierarchy







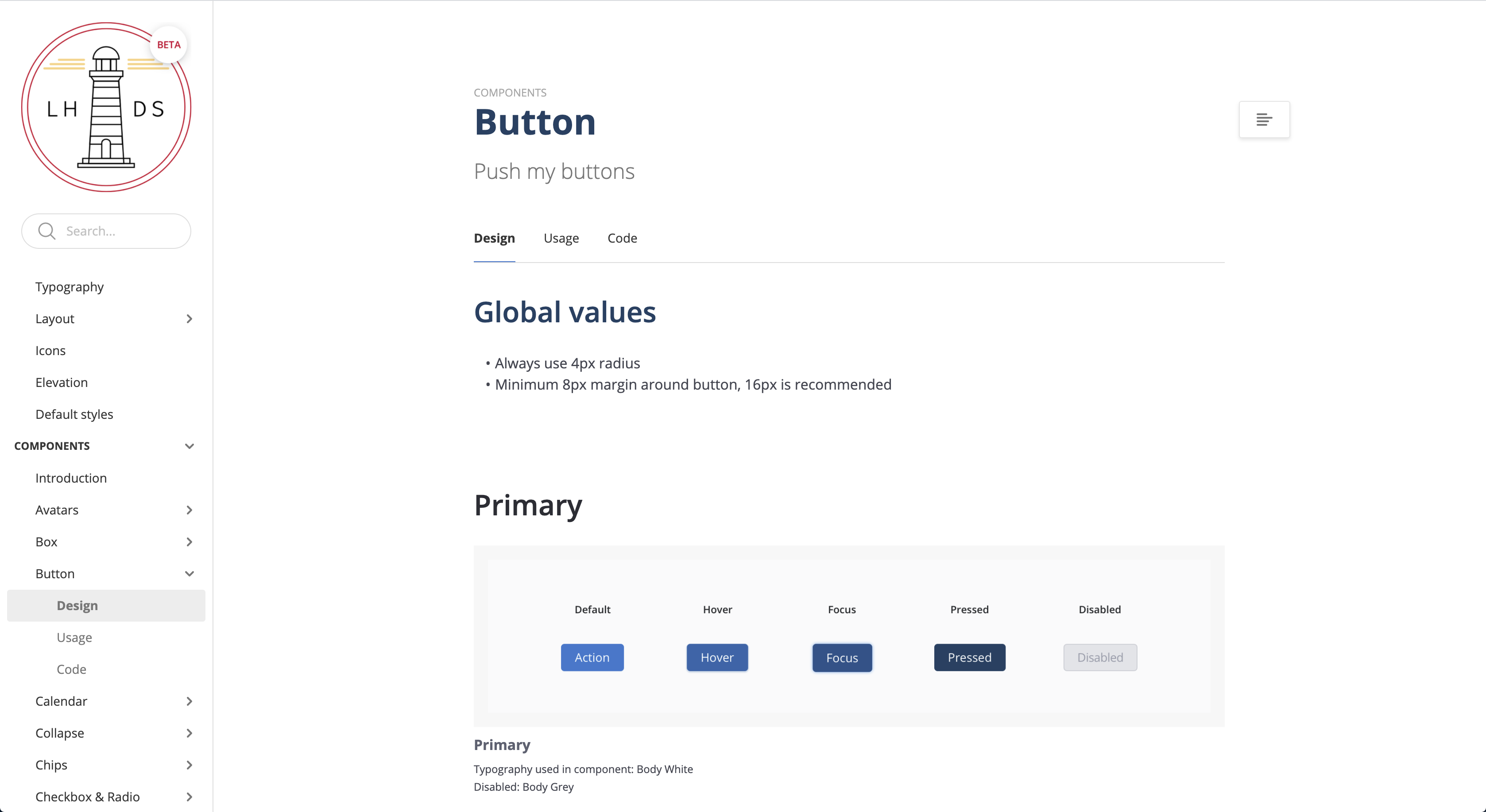
Documentation
We picked Zeroheight to document (and share) our design system. Zeroheight is easy to work with; it has a clean and stylish design and has the ability to integrate code examples. Its simple Sketch integration helped us to quickly upload and update our styles, components, and examples to the documentation.


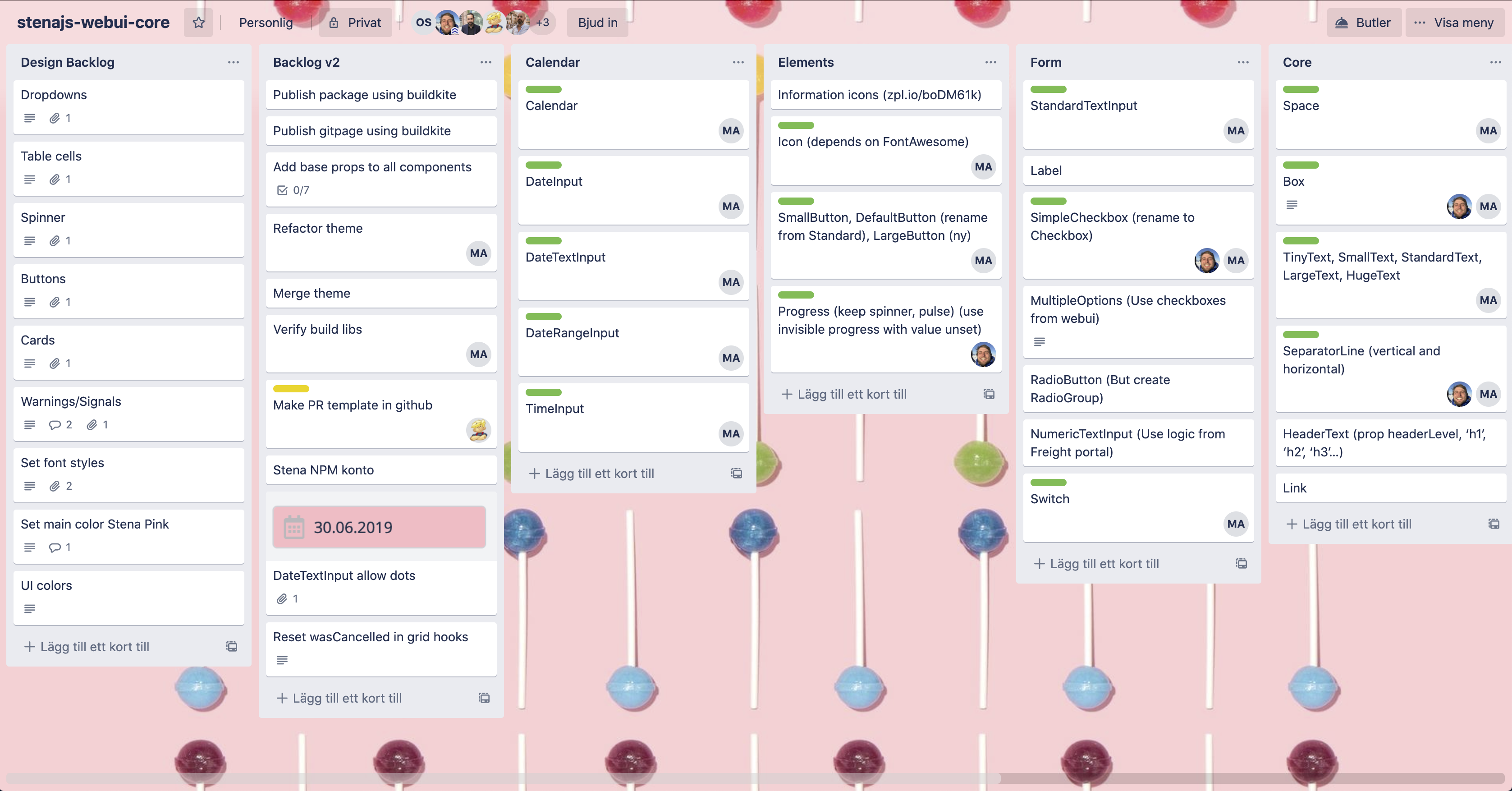
Implementation
We started simple with Trello boards and made a card (sometimes multiple) for each UI element and component. Later on, we moved to Azure DevOps as all the other team projects at Stena Line were already there. This way, we could draw a roadmap for the design system and track our progress
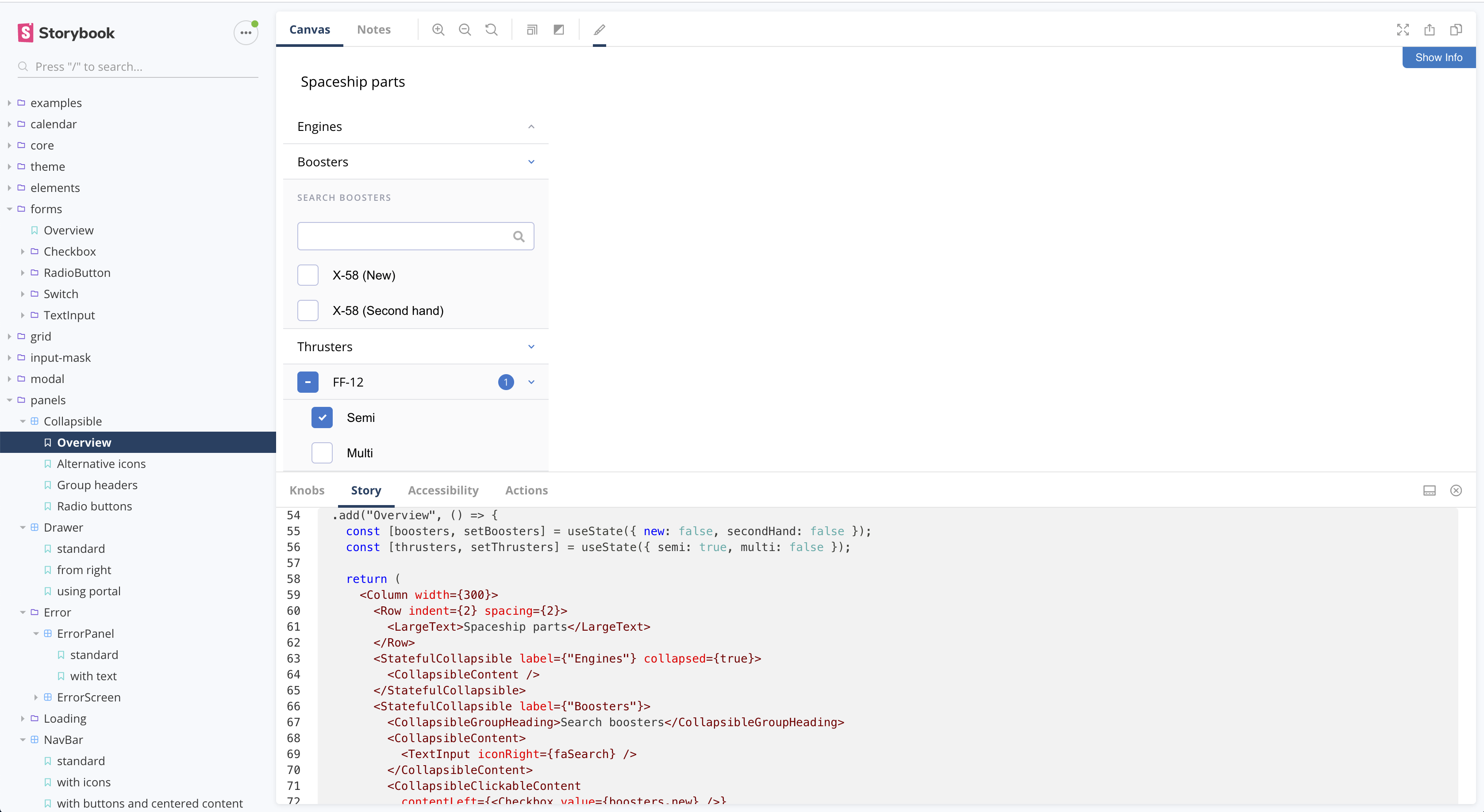
Integration
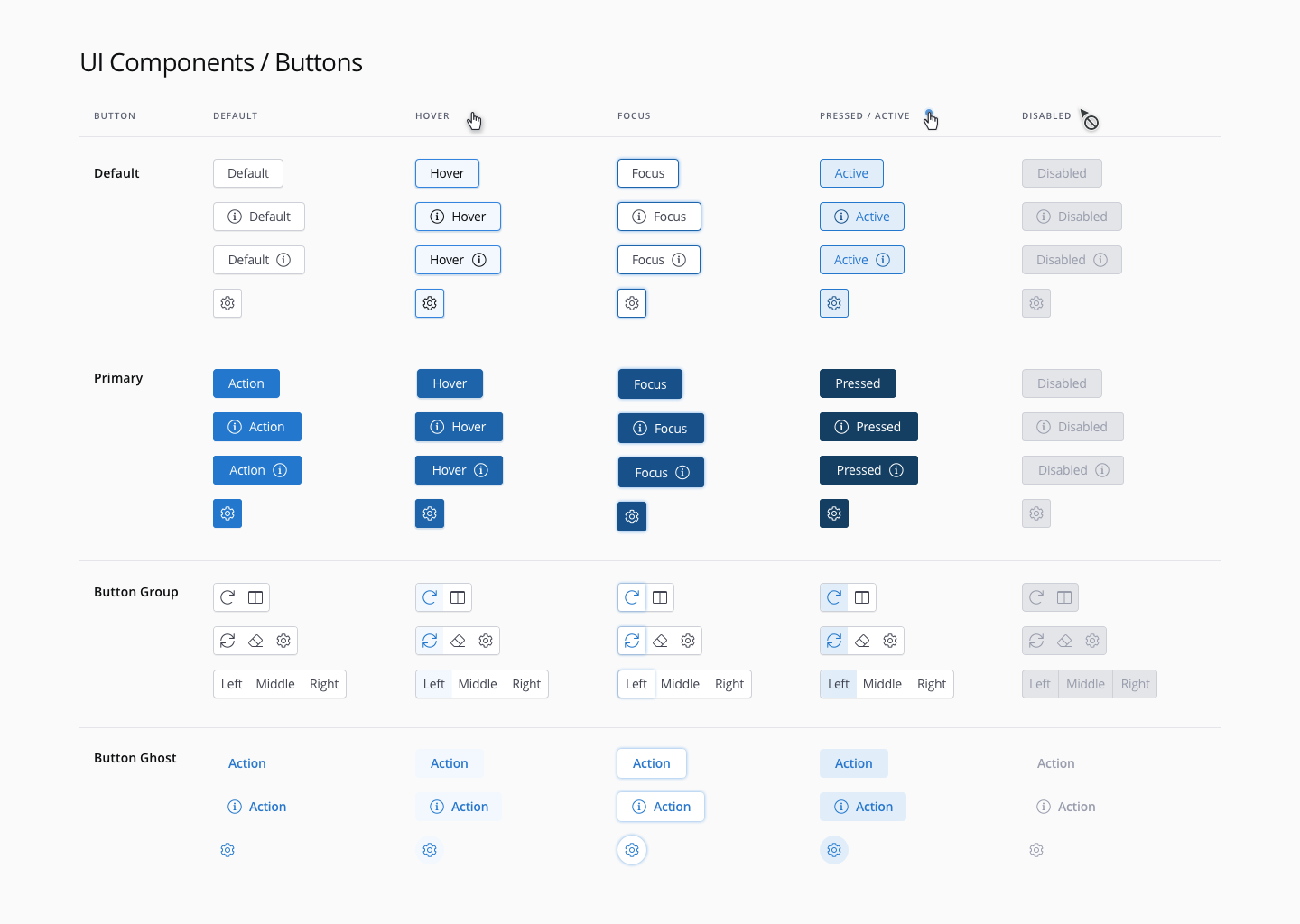
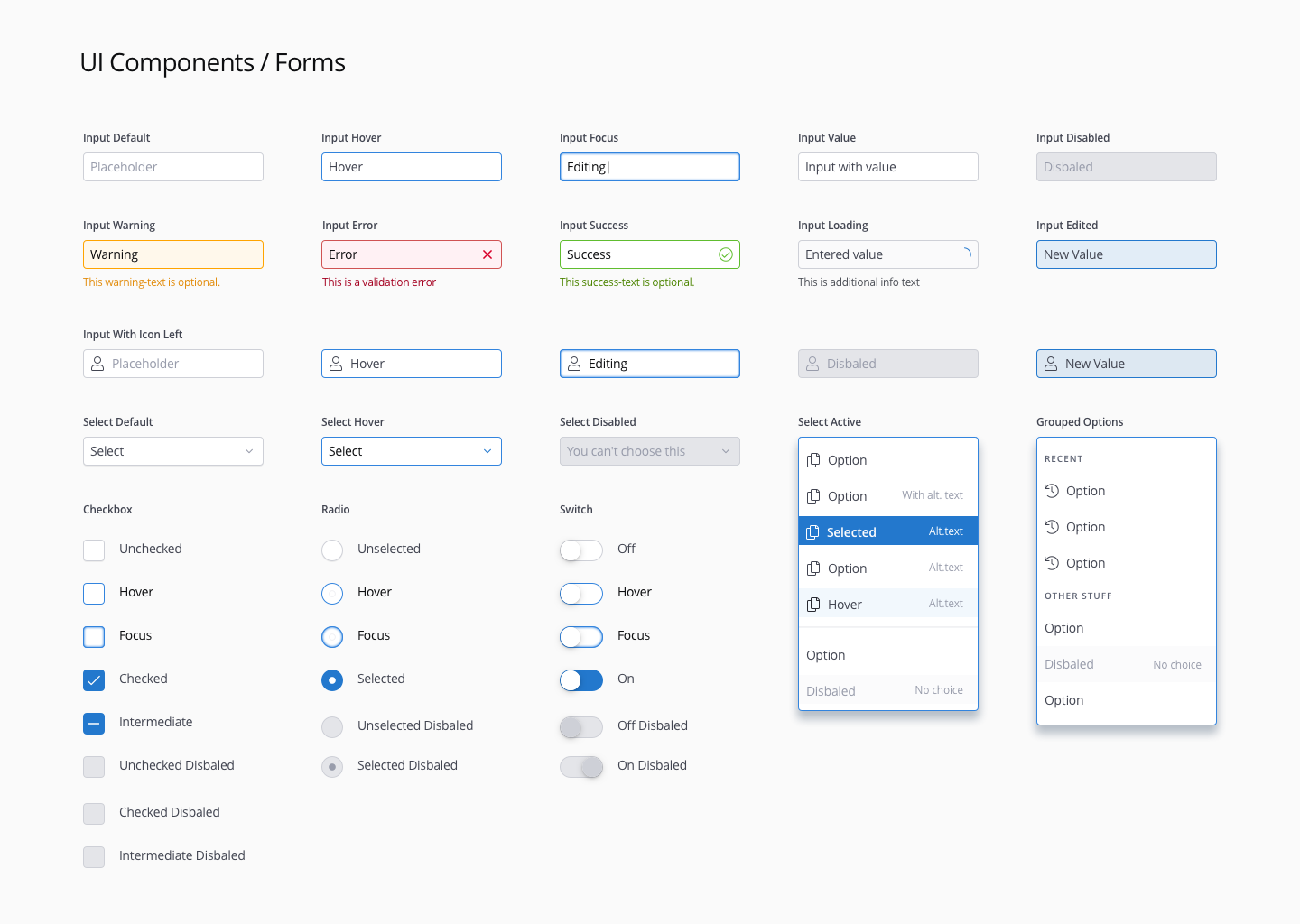
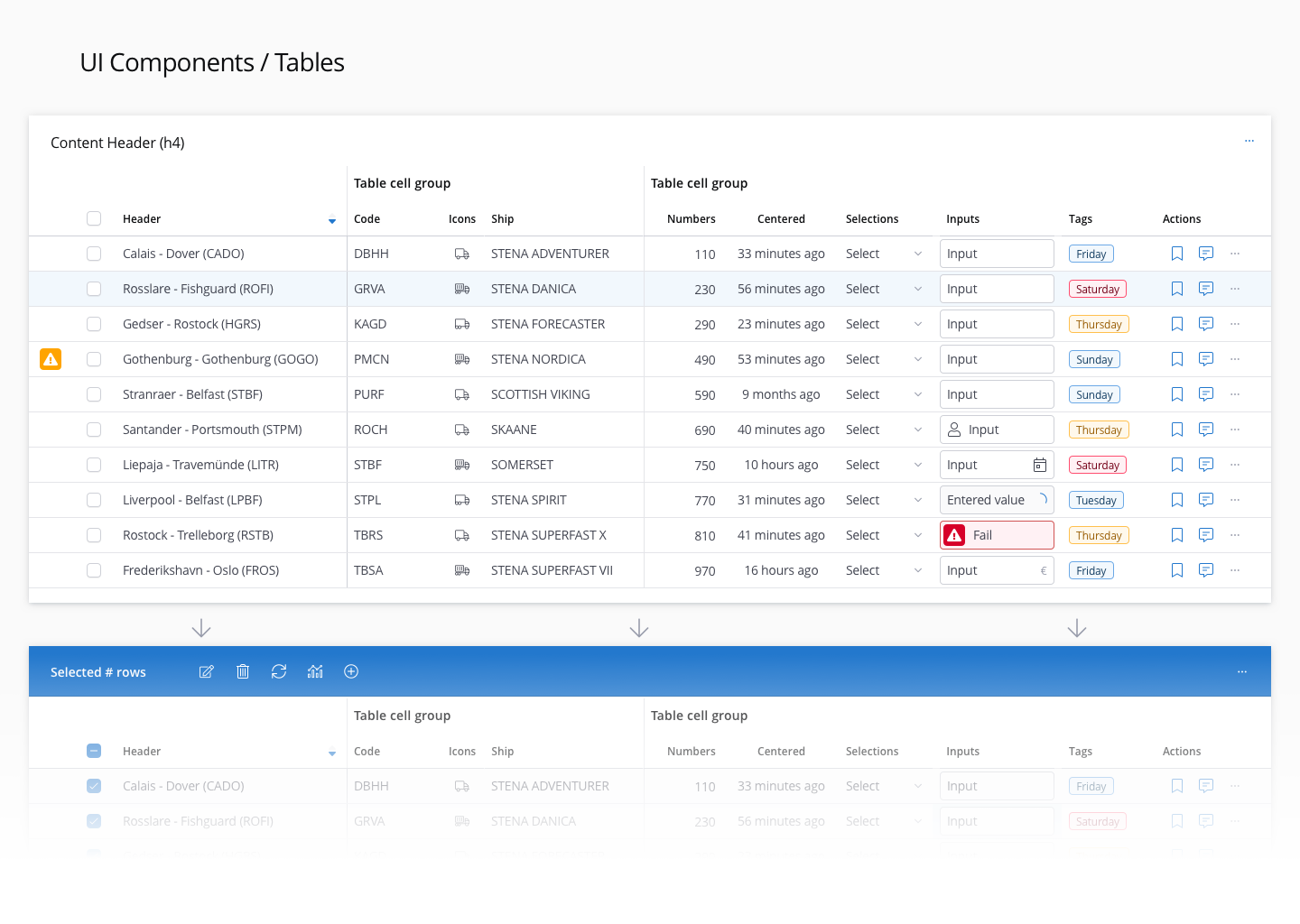
Every component was built (React) and tested in Storybook. We (the designers) then signed off the components (or rejected it with feedback and a list of things to fix) before they were implemented in the projects.

Learnings
No man is an island
For me, the need for a design system was very clear from the beginning; my team was already working on and maintaining multiple projects that all had it's own front-end codebase, each using a different set of custom made components solving similar problems. Other teams at the company were also doing the same thing in the end. By collaborating across teams and sharing a common design and react library, we reduced the time, effort, and cost of building and maintaining web-apps for the entire company significantly.
A Design System is a full product
A design system takes time and effort to build, and it needs to be maintained actively. It needs resources, and companies need to recognize this need and allocate resources to it. All of its parts (design, documentation, code, etc.) need to be updated and be in-sync at all times. Stena Line had very keen and progressive management that understood the need, value, and the benefits of a design system and gave us the resources needed to build and maintain it.
True north
A design system promotes a shared vocabulary that facilitates communication, breaks silos, and speeds up the process. It's a centralised single source of (design) truth for all departments. If done right, it eliminates misunderstandings, mistakes, and inconsistencies, which makes the art of building products a pleasant experience for everyone involved, especially the developers.
A design system is constantly evolving
A Design System goes through many challenges, though scaling it through a constant feedback loop helps minimize them. A clear vision, goals, and milestones should be set in the beginning. We had a very ambitious vision for this project, and unfortunately, I couldn't stay onboard (had to leave the company because of Covid-19) to get it to the finish line and beyond. But I know for a fact that what we were able to build and deploy during my time had already a big (positive) impact.
Selected Works

Tillväxtverket - Kompass Design SystemDesign System

Park LaneMobile App

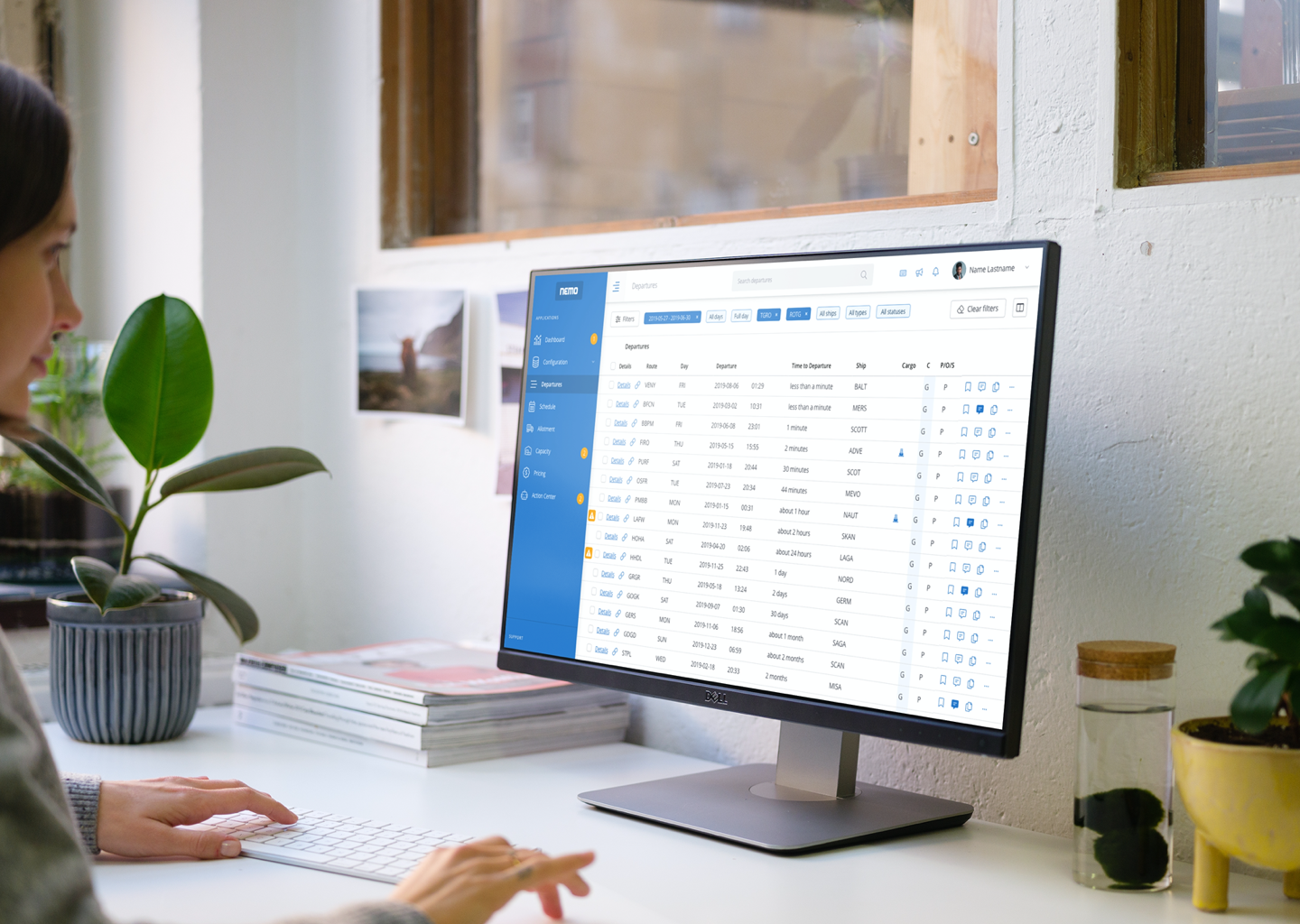
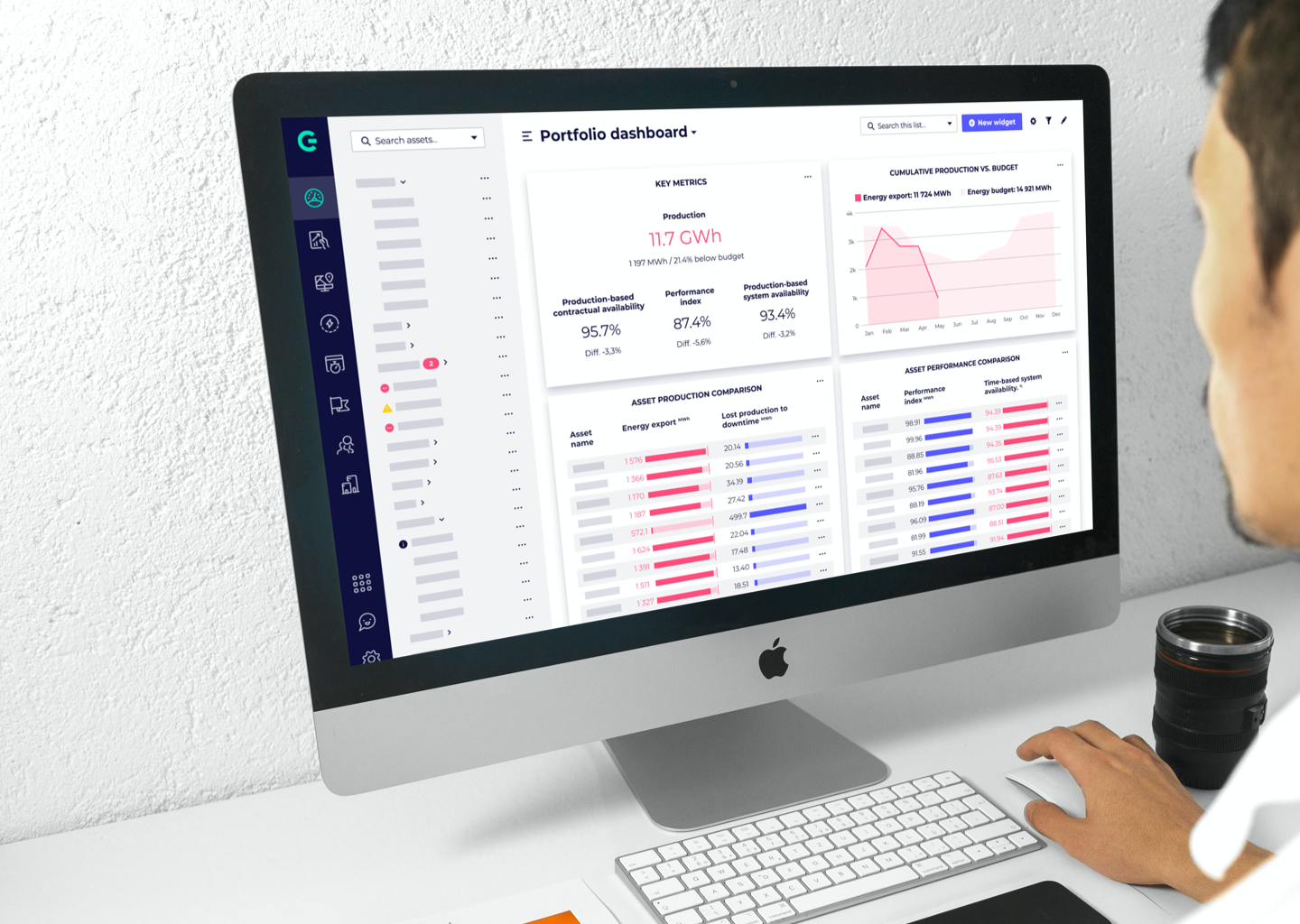
Stena Line - NemoAdmin Dashboard

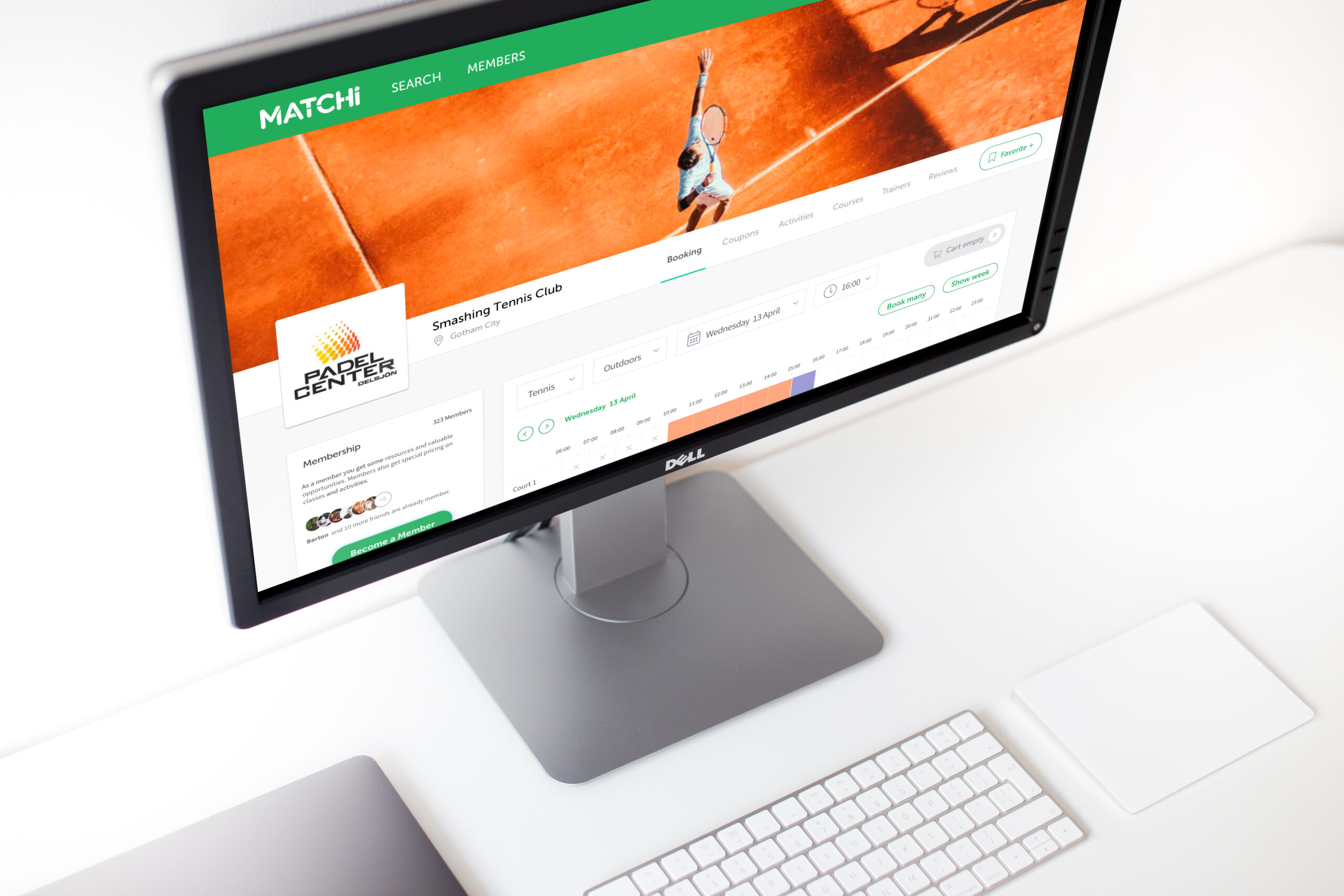
MatchiWeb App

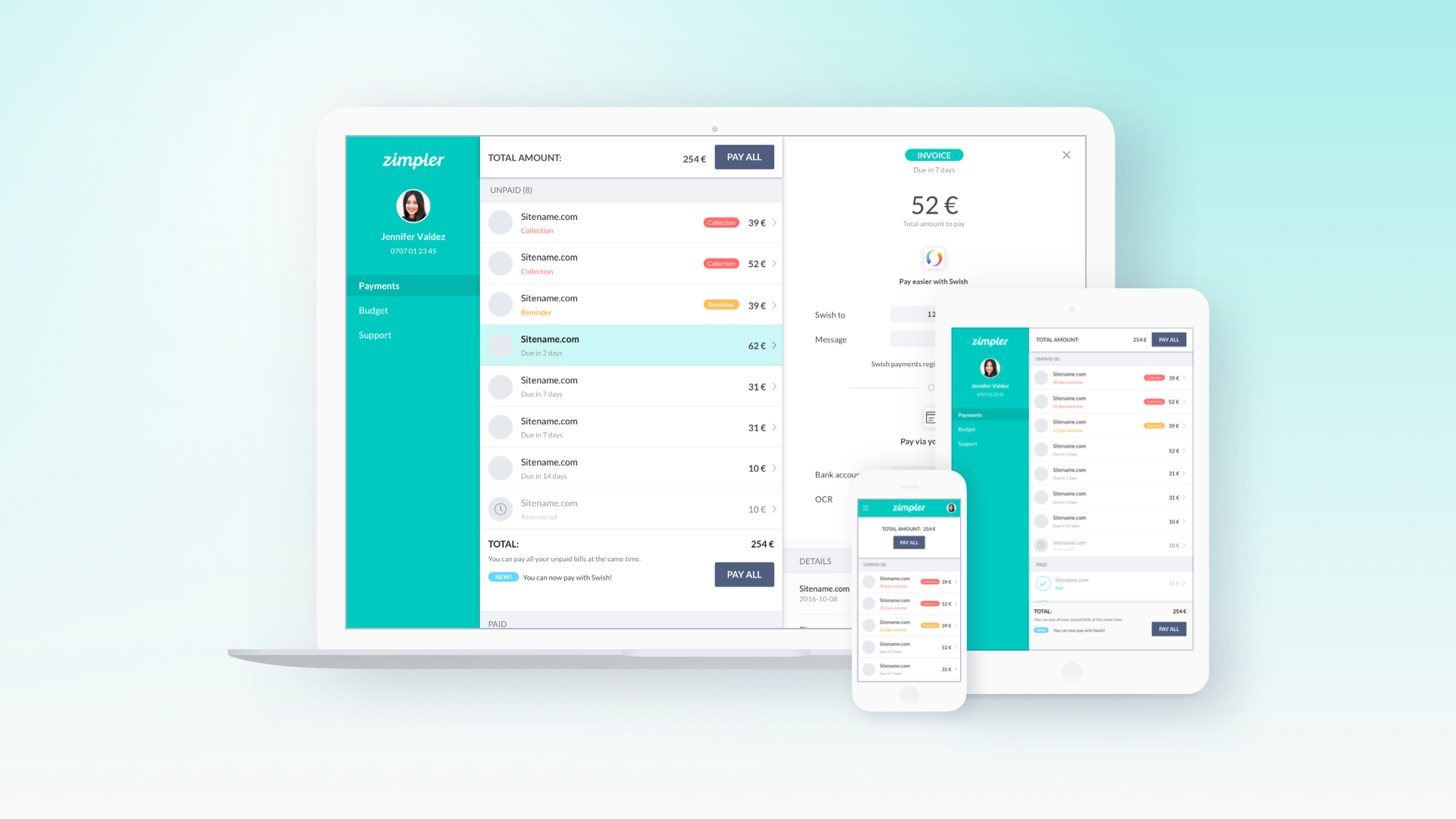
Zimpler - Mobile PaymentsResponsive Design

Zimpler - User PortalWeb App

QitchMobile App

GreenbyteWeb App Dashboard

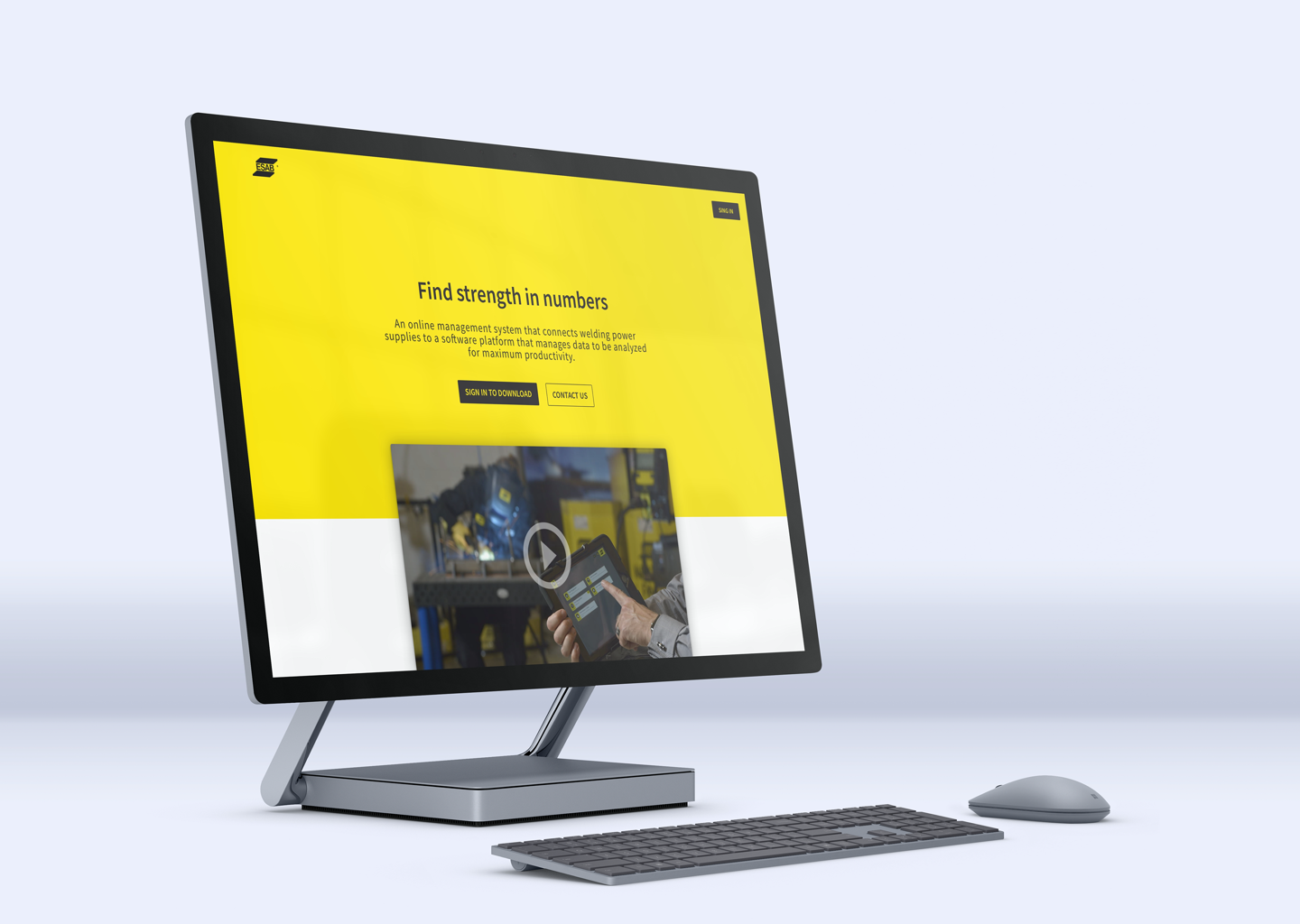
Esab - WeldCloudWeb App

Butlr.net - The Help NetworkWeb App
Contact
If you’re looking to hire a product designer, I’d love to chat. I particularly enjoy working with small to medium-sized companies that have an excellent culture. Let’s connect!
